「モバイルはインターネットを食い尽くしました。」
聞いたことありますよね?劇的に聞こえるかもしれませんが、それはほとんど真実です。現在、デスクトップからのトラフィックよりもモバイルデバイスからのトラフィックの方が多くなっています。モバイルの使用が非常に普及しているため、Googleのモバイルインデックスがデフォルトのインデックスになりました。そして毎月、10億人のFacebookユーザーがモバイルデバイスでのみFacebookにアクセスしています。
要するに、モバイルはインターネットのすべてのものにアクセスするための頼りになる方法です。そして、チャット、またはメッセージングアプリ、ボット、またはアプリ全般。
したがって、あなたがあなたのウェブサイトについて考えるとき、またはあなたの顧客があなたのビジネスについてオンラインで何かを研究しているとき、それは彼らがデスクトップを介してそれをすることを想像するのをやめる時です。代わりに、モバイルデバイスを手に持っていると想像してみてください。
これは、「モバイルファーストの考え方」を持つ、または会社を「モバイル中心」にするための最初のステップです。しかし、それはほんの始まりに過ぎません。
モバイルデバイスで記事に費やされる平均時間はわずか57秒です。
毎分約300語で読む平均的な読者向けに書いている場合、ページを離れる前にメッセージを伝えるために約300語があることを意味します。
ただし、必ずしもページのコンテンツを300語に減らす必要はありません。検索結果でのランキングに悪影響を及ぼします。調査によると、コンテンツが多いページの方がパフォーマンスが優れています。バッファは、「2,500語の投稿が私たちにとって最善の傾向がある」ことを確認していますが、1ページあたり1,600語が適切であると述べています。
それで、あなたは何をしますか?そのページのすべての情報をたった300語でどのように伝えますか?記事の概要が記載されたボックスを上部に配置しますか?
あなたは確かにできました。それは「TL; DR」の群衆にうまく役立つでしょう(「長すぎる、読まなかった」のように)。
テキストベースのコンテンツをモバイルデバイスでさらに使いやすくする別の方法があります。それは、より良い文章を書くことです。時代を超えたアドバイスが進むにつれて、「不必要な言葉を省き」、はっきりと書いてください。短い文、より簡潔なフレーズや単語を使用してください。
あなたの読者のために考えるのは大変な仕事をしてください。乱暴な文章で彼らを怒らせないでください。実生活で話すように書いてください。
ウェブでの読解力は印刷されたページよりも低くなる傾向があるため、これはモバイルで重要です。そして、画面サイズが縮小するにつれて悪化するだけです。
アプリに余裕のあるスタッフや2万ドルの予算がないと思いますか?もう一度考えて。優れたアプリを作成するために、それほど多くのリソースの近くにいる必要はありません。年間600ドルで十分です。
コーディングの知識がなくても、AppleまたはAndroidデバイス用のアプリを作成できるサービスは12以上あります。これらのアプリビルダーの多くは、テンプレートまたはドラッグアンドドロップインターフェイスを使用します。それらは、賢いインターンがそれらを理解できるほど単純です。また、アプリビルダーを使用してモバイルアプリを実行するのにかかる費用は、月に最大で約50ドルです。
難しいのは、アプリに何をさせたいかを理解することです。それで、あなたのチームと一緒に座って、あなたが顧客にあなたのアプリで何をしてもらいたいかを打ち出してください。重要なタスクまたは機能のリスト、機能を備えていると便利なもの、および空の夢のリストを用意します。次に、少なくとも重要な機能と、ほとんどの「必要な機能」を提供できるアプリビルダーを見つけてください。
少し研究することを期待してください。また、適切にフィットする前に、2つまたは3つの構築ツールをテストする必要がある場合があります。 App Makerクイズのようなツールは、ニーズに最適なツールの候補リストを見つけるのに役立ちます。
簡単にするために、ここでは最も評価の高い3つのアプリビルダーを紹介します。覚えておいてください:あなたに最適なアプリビルダーがここにリストされていない可能性があります。
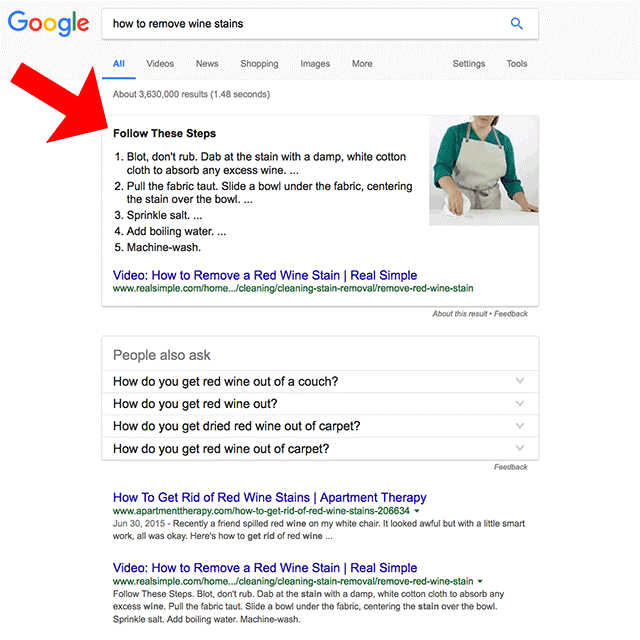
Googleで0位にランク付けできることをご存知ですか?うん。一部の検索結果の上部に表示されるリッチアンサーボックス(「注目のスニペット」、「リッチスニペット」、「ダイレクトアンサー」)のいずれかにコンテンツを入力するだけです。
次のようになります:

豊富な回答が少し前から出回っていますが、検索結果での表示はここ数年で大幅に増加しています。 SEOは最初、ページのコンテンツをSERPに表示することで、コンテンツの送信元のサイトが実際にトラフィックを失うと考える人がいたため、ボックスについて少し心配していました。結局、クリックスルーする必要はもうありませんでした。
しかし、私たちがしばらく彼らと一緒に暮らしてきた今、あなたのコンテンツを豊かな答えにすることが恩恵であることは明らかです。これらのボックスは、サイトへのトラフィックを大幅に増やすことができます。
それほど難しいことではありません。基本的な手順は次のとおりです。
必ずしも豊富な回答を得る必要がないことの1つは、高いドメイン権限です。つまり、あまり知られていないサイトにチャンスがあるということです。
Search Engine Watchは、コンテンツを豊富な回答ボックスに入れるものを知っていると考えていると述べています。彼らによると、それは
Mozの調査によると:
あなたができる最善のことは、実際には、そのすべてのアドバイスに従うようにすることです…そして、最善を期待します。防弾の「常に機能する」戦術はありません。ページのコンテンツの一部は、豊富な回答ボックスに表示される場合があります。ただし、ほとんどのSEO作業と同様に、辛抱強く試してみる必要があります。
モバイルを最初に考えるのはかなり過去のことです。業界で最初の企業やモバイル中心のニッチ市場になることはもうありません。当時はずっと昔のことです。現在、モバイルフレンドリーであることは基本的な生存要件です。
したがって、ウェブサイトを持っている場合でも(そして、あなたの約56%しか持っていないことを知っていますが、ゲームをアップしてモバイルフレンドリーにするときです。参考:検索エンジン最適化も無視するのをやめるときです…中小企業の28%だけが、検索結果の上位にランクインしようとさえしています。
しかし、慌てる必要はありません。ここで私が言及したことはどれも難しいことではありません。特に高価ではありません。計画が必要なだけです(そして当然のことながら、もう少しコンテンツ開発が必要です)。
あなたの会社またはあなたのコンテンツは「モバイルファースト」であると自信を持って言えますか?できない場合は…そこにたどり着くために何をする必要がありますか?